










Quest AI 可以将 Figma 设计稿或者手稿转换为 ReactJS 前端代码,帮助设计人员或开发人员比以往更快地构建全栈网站应用程序。Quest 支持构建任何 ReactJS 组件,可以构建单个组件并将其添加到现有的 React 应用程序中,也可以使用 Quest 构建整个应用程序。
Quest AI的主要功能
- 导出Figma设计,提供Figma插件将设计稿导出到Quest
- 同步代码到GitHub,将生成的代码推送到 GitHub 存储库,可以推送单个组件或整个应用程序
- 实时预览编好的组件,预览模式进行测试并查看代码的工作情况
- 响应式前端代码,按照需要放大或缩小组件,或者根据屏幕尺寸更改布局,无需编写任何代码
- 支持NextJS,开箱即用的 NextJS 支持,并且可以选择 JS 或 TS 导出代码
- 支持输入文本描述提示,AI自动生成对应的功能代码
如何使用Quest AI
- 访问Quest的官网,并登录/注册账号
- 登录成功后会进入到Quest的工作台,点击左上角的加号➕按钮
- 选择Figma、上传手稿截图、或者提供的模板
- 点击对应的元素或组件进行修改,并且可以在左下角输入描述,AI自动生成功能性代码
- 右上角可以点击Git的图标同步代码到GitHub,或者点击下载图标导出代码
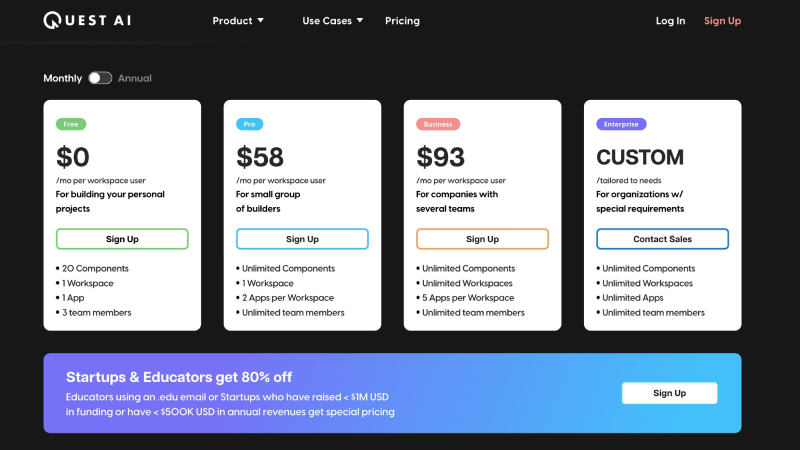
Quest AI的产品价格
Quest AI提供不同的定价计划以满足不同的项目需求,初创企业和教育邮箱可获得80%折扣
- Free免费版,适用于个人项目,支持20个组件、1个工作空间、1个App、3个团队成员
- Pro付费版,月付版每人每月58美元(年付版49美元/月),支持无限个组件、1个工作空间、2个App每工作空间、无限团队成员
- Business商业版,月付版每人每月93美元(年付版79美元/月),支持无限个组件、无限个工作空间、5个App每工作空间、无限团队成员

数据统计
相关导航
暂无评论...






